Inhalt:
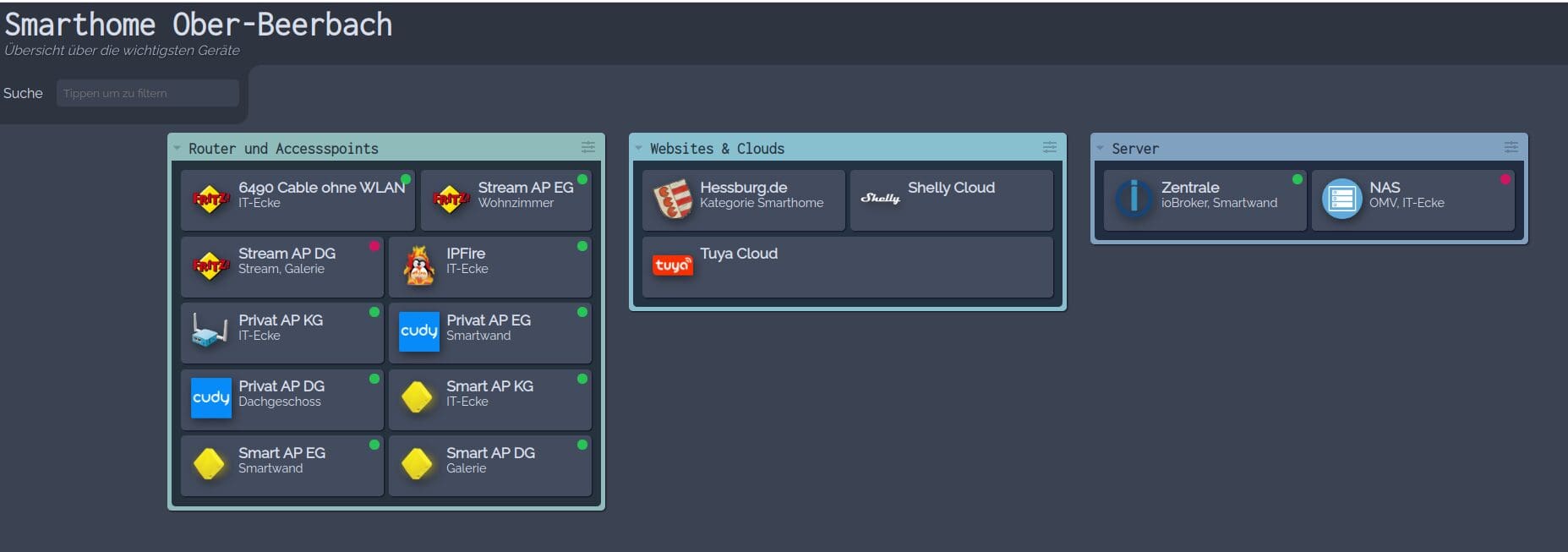
Dashy ist ein leistungsfähiger Homescreen für Dein Smarthome. Hier hast Du Zugriff auf alle wichtigen Geräte und mittels Widgets kannst Du auch Statusmeldungen anzeigen lassen.
Was ist Dashy?
Eine Art Linksammler, bzw. Dashboard für das eigene Smarthome. Hier hat man alle Dienste und Geräte im Überblick, auf die man schnell zugreifen möchte. Aber Dashy kann auch mittels Widgets aktuelle Statusmeldungen von Systemen anzeigen. Hier zeige ich Euch die Ersteinrichtung.
Was Dashy alles kann, zeigt Euch das englischsprachige Video von Awesome Open Source:
Ohne Docker
Warum verwende ich nicht Docker? Ich habe nur wenig leistungsfähige Gerätschaften in meinem Netzwerk, selbst die Zentrale kommt kaum auf die Leistung eines Raspberry 4. Jedes Gerät verbraucht sehr wenig Strom. Docker ist aber Ressourcen-hungrig. Ja, jetzt werden wieder einige kommen und sagen, dass Docker aber auf ihrem Pi4 gut läuft. Ja, das freut mich für Euch. Ich habe es getestet und es ist für mich ungeeignet, da die Zentrale mit Docker lässig zehn Minuten benötigt, bis sie einen Neustart hinlegt. In dieser Zeit wäre alles im Smarthome nicht mehr erreichbar.
Nach meinem subjektiven Dafürhalten würde ich Docker nicht unter einem NUC mit i3 installieren. Und selbst der könnte dann nicht alle Funktionen übernehmen. Die Firewall benötigt einige Netzwerkkarten, da müsste man mit USB-NICs basteln. Mir widerstrebt es auch eine Firewall mit anderen Anwendungen auf einem Kernel laufen zu lassen. Das ist widersinnig und ein Sicherheitsrisiko. Dann kann ich auch auf die Firewall ganz verzichten.
Im Falle eines Hardwaredefektes würden zudem alle Komponenten des Smarthomes ausfallen, bis ein Ersatz beschafft wurde, den man sich nicht eben mal in den Schrank als Spare legt. Sicherheit, Anschaffungskosten und Energiebedarf sprechen meiner Meinung nach gegen Docker.
Auf der anderen Seite ist es natürlich charmant, wenn man alle Serveranwendungen auf einem System vorhält und sich nur um die Sicherung der Container kümmern muss. Am Ende muss es jeder für sich selbst entscheiden.
Es gibt aber auch viel billigere Alternativen zum Raspberry Pi.
Nachteil
Dashy speichert zwar die Konfiguration in ~/dashy/public/config.yml, wenn man auf den Button „Auf Festplatte speichern“ klickt, aber die Config muss neu kompiliert werden.
Wir beenden Dashy (Yarn) mittelst Strg-C und geben ein:
yarn validate-config yarn build yarn start
Docker macht dies wohl automatisch.
Warum kein Windows?
So wie Windows gut für Spiele ist, ist Linux gut für Serveranwendungen. In einem Smarthome kommt man nicht an Linux vorbei. Die meisten wichtigen Anwendungen gibt es auch gar nicht für Windows – und selbst wenn, dann nutzen sie das Windows-Subsystem für Linux. Über die Wahl des optimalen OS für ein Smarthome auf energiesparender und kostengünstiger Hardware habe ich hier etwas geschrieben.
Persönlich benutze ich seit Jahren Debian und Ubuntu. So läuft auch Armbian auf meinen Alternativen zum Raspberry Pi.
Dashy installieren
Genug gelesen. Machen wir uns ans Werk!
Yarn installieren
Zuerst müssen wir Altlasten loswerden. Cmdtest und eine eventuell vorhandene und veraltete Version von Yarn müssen weg.
sudo apt remove cmdtest sudo apt remove yarn curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list sudo apt update && sudo apt install yarn
Nodejs wird installiert, aber vermutlich in einer alten Version
Nodejs 16 installieren
cd ~ curl -sL https://deb.nodesource.com/setup_16.x | sudo bash - sudo apt -y install nodejs
Dashy installieren und starten
git clone https://github.com/Lissy93/dashy.git && cd dashy yarn yarn build yarn start
Icon-Sets laden
Dashy bringt zwar eigene Icons mit, jede Menge sogar, aber man kann nie genügend Icons haben. Und selbst mit diesem Paket fehlten mir immer noch sehr viele Icons, die ich dann selbst erstellen musste.
cd ./public/item-icons git clone https://github.com/walkxcode/dashboard-icons.git
Autostart als Service
Unter Ubuntu/Debian
sudo nano /etc/systemd/system/dashy.service
Hier tragen wir folgendes Script (Usernamen eintragen!) ein:
[Unit] Description=Dashy After=network.target [Service] Type=simple ExecStart=/usr/bin/yarn --cwd /home/DEIN_USERNAME/dashy/ start [Install] WantedBy=multi-user.target Alias=Dashy
Speichern und verlassen:
strg-s, strg-x
Rechte setzen und Dienst aktivieren:
sudo chmod 644 /etc/systemd/system/dashy.service sudo systemctl enable dashy
Test:
sudo systemctl daemon-reload sudo systemctl stop dashy sudo systemctl start dashy
Raspian
Unter Raspian befindet sich systemd unter /lib statt /etc. Der Befehl für das Erstellen des Dashy-Services lautet hier folglich:
sudo nano /lib/systemd/system/dashy.service
Die Rechte setzt man mittels:
sudo chmod 644 /lib/systemd/system/dashy.service
Ansonsten bleibt alles gleich wie unter Debian.
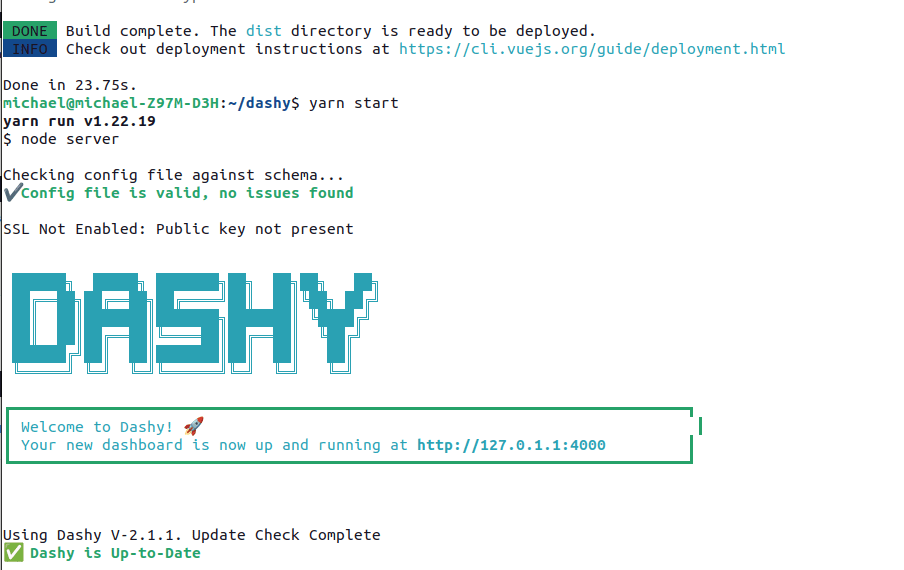
Dashboard öffnen
Das Dashboard von Dashy aufrufen. http://127.0.0.1:4000
Erstkonfiguration
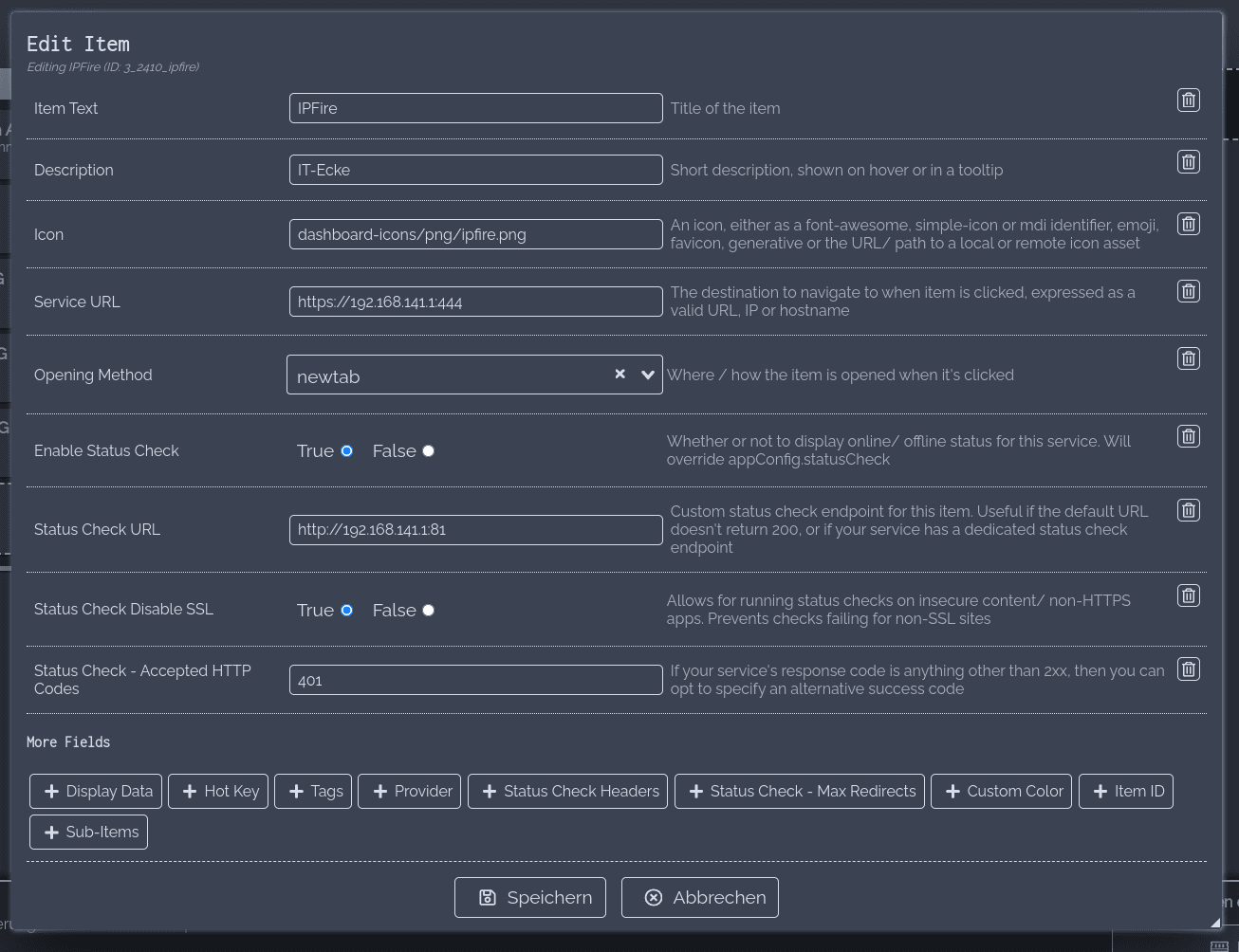
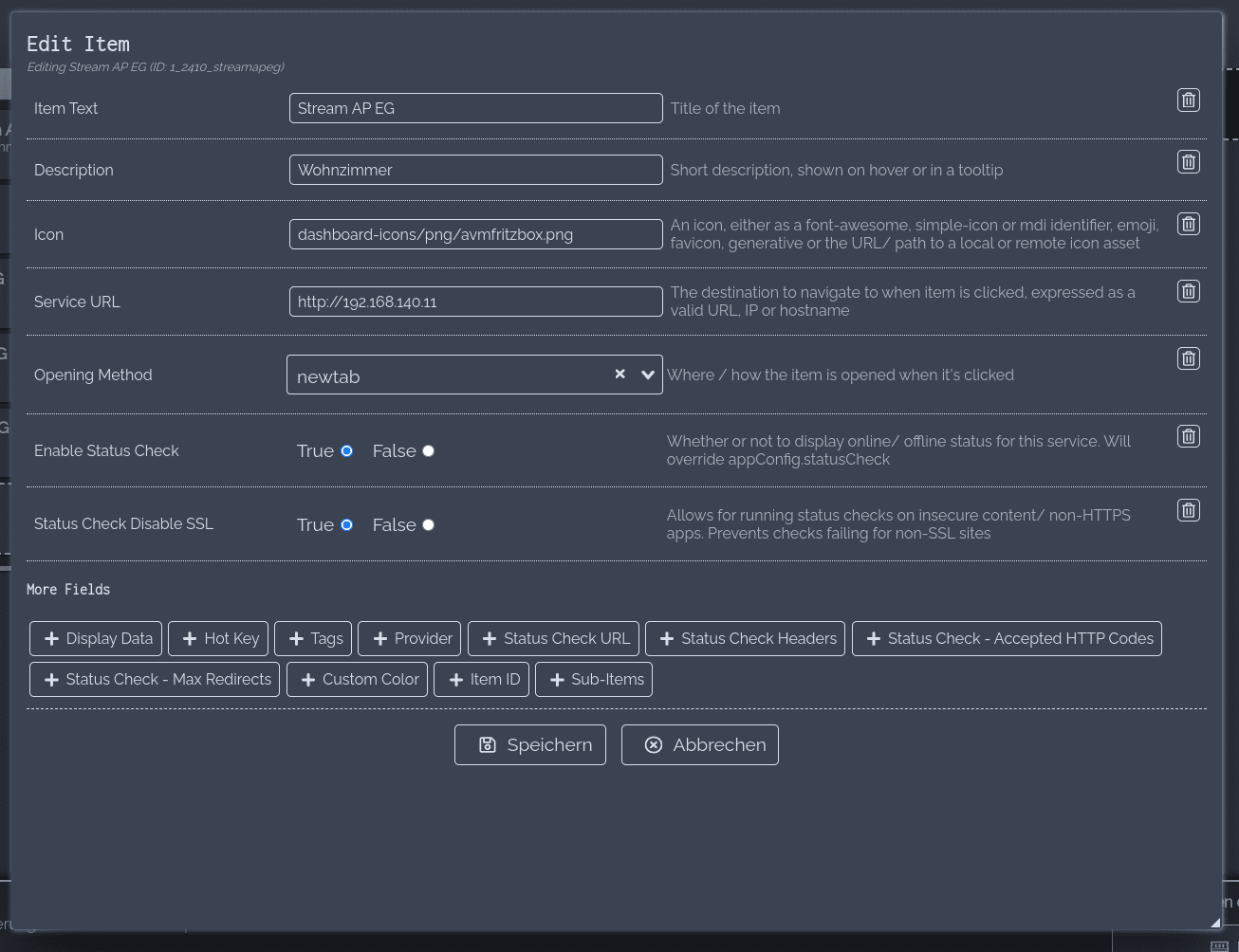
Rechts sehen wir ein Stift-Icon, mit dem Dashy in den Editor wechselt. Jetzt können wir neue Items einrichten.
Icon einem Item zuweisen
Der Pfad der Icons wird ab dem item-icons-Pfad angegeben.
Beispiel: „dashboard-icons/png/avmfritzbox.png“

Wir beenden den Editor-Modus klicken auf „Auf Festplatte speichern“ und wir sehen … nichts!
Die Bilder werden aber erst nach einem Neustart geladen. Im Terminal drücken wir Steuerung-C und pflegen die Konfiguration ein:
yarn build yarn start
Jetzt sehen wir das Icon.
Status Check
Webends mit einer Anmeldung bereiten Probleme beim Statuscheck. Aber man kann den HTTP Response Code eingeben. Der wird zum Beispiel in der Console angezeigt, wenn man in den üblichen Browsern rechte Maustaste auf die Website macht und „Untersuchen“ auswählt. Andere Dienste, wie ioBroker haben noch andere Port offen (8082), die man auch zum Anzeigen des Status verwenden kann. Manchmal muss man etwas herumspielen.