Man benötigt kein Plug-in, um in WordPress die Ausgabe von zufälligen Artikeln generieren zu lassen. Etwas php-Code reicht vollkommen aus.
Auf der Suche nach der Möglichkeit zufällige Artikel beispielsweise in der Seitenleiste anzeigen zu lassen, stieß ich auf einige Seiten, die verschiedene Codesnippet dafür anboten. Leider sahen die Ausgaben nicht gut aus. Da wurden einfach nur die Artikel-Titel als Bulletpoints angezeigt.
Schöner
Das muss doch besser, schöner gehen. Ich wollte den Code ändern. Aber ich hatte echt keinen Bock, mich in die Thematik einzulesen. Also fragte ich Gemini, ob er mir helfen könne. Konnte er auch bis zu einem gewissen Grad, aber er scheiterte daran, eine Trennlinie zwischen die Artikel zu setzen.
So gab ich den Code ChatGPT, der problemlos einen Separator einfügte. Ich musste ihn nur bitte, den Separator unter dem letzten Artikel wegzulassen.
Sicherer
Ein fremder PHP-Code sollte möglichst sicher sein. Wie kann ich das überprüfen? Ich fragte Gemini und der meinte, dass der Code verbesserungswürdig sei:
Der von Ihnen gezeigte Code birgt keine offensichtlichen Sicherheitsrisiken. Er verwendet Standard-WordPress-Funktionen und -Praktiken, um Artikel anzuzeigen und Trennlinien einzufügen.
Potenzielle Risiken:
- Ungesicherte Abfrageparameter: Die Abfrage
$query = new WP_Query('showposts=5&orderby=rand');verwendet keine explizite Escaping-Funktion für die Parametershowpostsundorderby.- Theoretisch könnte ein Angreifer diese Parameter manipulieren, um schädlichen Code auszuführen.
- Es ist jedoch unwahrscheinlich, dass dies in diesem Fall ein Problem darstellt, da die Parameter keine sensiblen Daten enthalten und die Abfrage nur interne WordPress-Funktionen verwendet.
- Ungesicherte Bildquelle: Die Funktion
wp_get_attachment_image_src()holt die URL des Beitragsbildes aus der Datenbank.- Wenn der Code auf einer Webseite mit Benutzer-Uploads von Bildern verwendet wird, könnte ein Angreifer manipulierte Bilder hochladen, die Schadcode enthalten.
- Es ist jedoch wichtig zu beachten, dass WordPress standardmäßig Bild-Uploads scannt und potenzielle Bedrohungen blockiert.
Empfehlungen:
- Um die Sicherheit zu erhöhen, können Sie die Abfrageparameter mithilfe der Funktion
esc_attr()escapen, bevor sie in die Abfrage übergeben werden. - Wenn Sie Benutzer-Uploads von Bildern zulassen, sollten Sie ein Sicherheitsplugin wie „Wordfence“ oder „Sucuri“ verwenden, um Ihre Webseite vor Schadcode zu schützen.
Generell:
- Halten Sie WordPress und Ihre Plugins immer auf dem neuesten Stand, um Sicherheitslücken zu schließen.
- Verwenden Sie starke Passwörter für Ihre WordPress-Installation und Datenbank.
- Regelmäßige Backups Ihrer Webseite erstellen.
Fazit:
Der Code stellt bei sachgemäßer Verwendung kein großes Sicherheitsrisiko dar. Die Beachtung der oben genannten Empfehlungen kann jedoch dazu beitragen, die Sicherheit Ihrer Webseite zu verbessern.
Nun, man muss einer KI wohl alles aus der Nase ziehen, oder? Was soll das heißen? „Kein großes Sicherheitsrisiko?“. Ich will auch kein kleines Sicherheitsrisiko! Ich bat also um die vorgeschlagenen Verbesserungen und gab den Code ChatGPT zur Überprüfung. Tatsächlich hatte der Kollege noch Verbesserungsvorschläge auf Lager:
Der Code sieht gut aus! Du hast einige Sicherheitsvorkehrungen getroffen, um potenzielle Sicherheitsrisiken zu minimieren. Hier sind einige Punkte, die du bereits berücksichtigt hast:
- Verwendung von
esc_attr()für$showpostsund$orderby, um die Eingabewerte zu bereinigen und sicherzustellen, dass sie nur alphanumerische Zeichen und einige Sonderzeichen enthalten. - Verwendung von
esc_url()für die Bild-URL, um sicherzustellen, dass sie gültig ist und nur zugelassene Zeichen enthält. - Die Verwendung von
wp_reset_postdata()am Ende des Loops, um sicherzustellen, dass die globalen Postdaten zurückgesetzt werden und keine Konflikte mit anderen Abfragen auftreten.
Eine weitere Verbesserung, die du vornehmen könntest, ist die Verwendung von esc_html() oder esc_textarea() für den Titel und die Auszüge, wenn du sie direkt im HTML ausgibst, um sicherzustellen, dass potenziell gefährlicher Code in diesen Bereichen bereinigt wird.
Ansonsten scheint der Code gut geschützt zu sein und sollte sicher sein, solange die von dir verwendeten Funktionen korrekt angewendet werden.
Ich bat um die Änderungen und testete den Code auf der Website. Das klappte auch hervorragend.
Validierung
Gemini hat Probleme gescheite Ausgaben zu erstellen, jedenfalls im direkten Vergleich mit ChatGPT. Aber er ist gut in der Analyse, also bat ich ihn, den von ChatGPT verbesserten Code auf Sicherheitsprobleme hin zu überprüfen.
Der von Ihnen gezeigte Code ist deutlich sicherer als der vorherige, da er wichtige Maßnahmen zur Abwehr potenzieller Sicherheitsrisiken implementiert. Hier ist eine Aufschlüsselung der Sicherheitsverbesserungen:
Escaped Query Parameters:
$showposts = esc_attr(5);und$orderby = esc_attr('rand');- Diese Zeilen verwenden
esc_attr()zum Escapen der Abfrageparametershowpostsundorderby. - Dadurch werden potenziell schädliche Zeichen neutralisiert, die sonst zur Manipulation der Abfrage verwendet werden könnten.
- Diese Zeilen verwenden
Escaped and Sanitized Title:
$title = esc_html(get_the_title());- Diese Zeile escapt und saniert den Titel des Beitrags mit
esc_html(). - Das verhindert die Ausführung von Schadcode, der möglicherweise im Titel gespeichert ist.
- Diese Zeile escapt und saniert den Titel des Beitrags mit
Sanitized Image URL:
$sanitized_image_url = esc_url($image_url[0]);- Diese Zeile bereinigt die Bild-URL mit
esc_url(), bevor sie imsrc-Attribut des Bild-Tags verwendet wird. - Dies stellt sicher, dass die URL vertrauenswürdig ist und nicht auf bösartige Quellen verweist.
- Diese Zeile bereinigt die Bild-URL mit
Zusammenfassung:
Durch die Implementierung dieser Sicherheitsmaßnahmen ist der Code widerstandsfähiger gegen Angriffe, die auf die Manipulation von Daten oder die Einschleusung von Schadcode abzielen.
Weitere Optimierungsmöglichkeiten (optional):
- Validierung von Benutzer-Uploads: Wenn Ihre Website es Benutzern erlaubt, Bilder hochzuladen, sollten Sie ein Plugin wie „WP-File-Upload“ oder „ImageMagick“ verwenden, um die Art, Größe und Dimensionen der hochgeladenen Bilder zu validieren. Dies kann potenzielle Sicherheitslücken durch manipulierte Bilder verhindern.
- Regelmäßige Updates: Halten Sie WordPress, Themes und Plugins immer auf dem neuesten Stand, um von Sicherheits-Patches zu profitieren.
- Starke Passwörter und Backups: Verwenden Sie starke Passwörter und erwägen Sie die Zwei-Faktor-Authentifizierung für zusätzliche Sicherheit. Führen Sie regelmäßig Backups Ihrer Website durch.
Obwohl der präsentierte Code bereits gut gesichert ist, können diese zusätzlichen Maßnahmen die Sicherheit Ihrer Website weiter erhöhen. Denken Sie daran, dass Sicherheit ein kontinuierlicher Prozess ist. Bleiben Sie wachsam und halten Sie Ihre Website auf dem neuesten Stand.
Nur ich kann Uploads vornehmen, die Website wird laufend aktualisiert und extern gesichert, meine Passwörter sind sehr komplex und zudem habe ich eine 2FA eingerichtet. Nach menschl … nach künstlichem Ermessen bin ich mit diesem Code auf der sicheren Seite.
Und die Alternative? Plug-ins für WordPress zu installieren, die von wildfremden Entwicklern stammen und um Größenordnungen komplexer als dieses kleine Stück Code sind.
Risiko?
PHP-Code läuft direkt auf dem Server und nicht im Browser. Der User bekommt ihn nie zu Gesicht. Mit der Veröffentlichung des Codes, den ich auf dieser Website verwende, besteht die theoretische Möglichkeit, dass ein Angreifer doch noch eine Schwachstelle in diesem Code entdecken und ausnutzen könnte. Aber damit kann ich leben.
PHP-Code
Der Code hat sogar erklärende Kommentare und ist so lesbar, dass ich weitere Änderungen mit der Hand vornehmen konnte. Die Länge des Textauszuges (Excerpt) zum Beispiel.
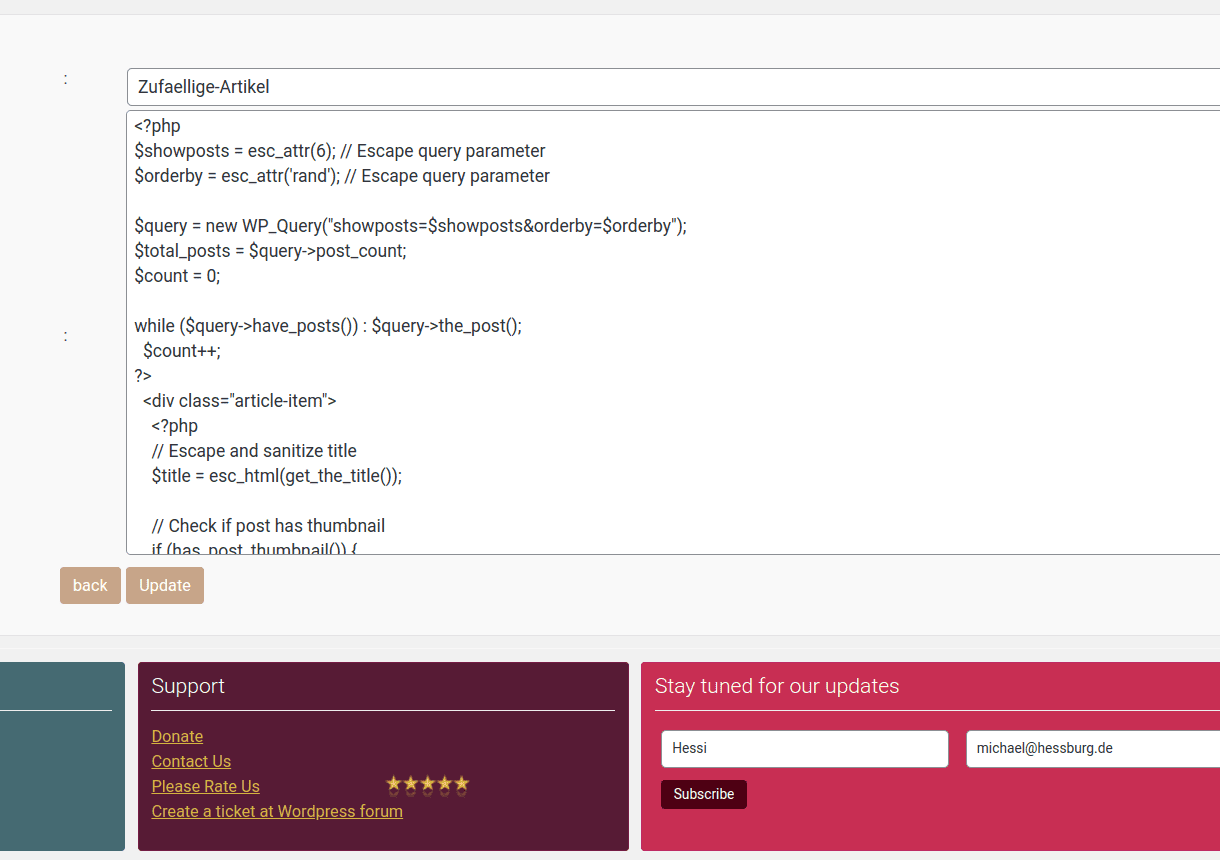
Ich fügte diesen Code danach mit meinen ohnehin vorhandenen PHP-Plug-in in die Seitenleiste ein:
<?php
$showposts = esc_attr(5); // Escape query parameter
$orderby = esc_attr('rand'); // Escape query parameter
$query = new WP_Query("showposts=$showposts&orderby=$orderby");
$total_posts = $query->post_count;
$count = 0;
while ($query->have_posts()) : $query->the_post();
$count++;
?>
<div class="article-item">
<?php
// Escape and sanitize title
$title = esc_html(get_the_title());
// Check if post has thumbnail
if (has_post_thumbnail()) {
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src($image_id, 'large'); // Replace 'large' with desired size
// Sanitize image URL before using it in the src attribute
$sanitized_image_url = esc_url($image_url[0]);
?>
<a href="<?php the_permalink(); ?>">
<h3><?php echo $title; ?></h3>
<img src="<?php echo $sanitized_image_url; ?>" alt="<?php the_title_attribute(); ?>">
</a>
<?php } else { ?>
<a href="<?php the_permalink(); ?>">
<h3><?php echo $title; ?></h3>
</a>
<?php } ?>
<p><?php echo esc_html(wp_trim_words(get_the_excerpt(), 20, '...')); ?></p>
</div>
<?php
// Add the separator line if it's not the last post
if ($count < $total_posts) {
echo '<hr>';
}
endwhile;
wp_reset_postdata(); // Reset query data
?>


Beispiel
Natürlich habe ich die Artikelbilder in der Größe „Medium“ für die Seitenleiste eingefügt. In diesem Artikel eingebettet, sähe „Large“ viel besser aus.
Lade die Seite neu, und Du bekommst andere Artikel angezeigt.
So sieht das dann aus:

Scheinwerfer von innen reinigen
Wie man einen Scheinwerfer, der von innen verdreckt ist, wieder reinigt, zeige ich Euch hier.

Der passende Wohnwagen
Zu Recht hat jeder andere Vorstellungen vom idealen Wohnwagen. Aber so ein paar Grundlagen sind immer gleich. Die zeige ich...

Das Rätsel der verschwunden Steckdosen
Wir saßen auf der Baustelle in der neuen Küche, da fiel mir ein, dass ich bei der Kontrollzählung der Steckdosen...
Erklärung
Ich bat Gemini, den Code zu erläutern. Seine Ausgabe ist diese:
Der gezeigte Code ist ein Ausschnitt aus einem WordPress-Theme und stellt eine Schleife dar, die zufällige Artikel anzeigt. Hier eine schrittweise Erklärung:
1. Abfrage und Zähler:
$query = new WP_Query('showposts=5&orderby=rand');: Diese Zeile erstellt eine neue WordPress-Abfrage, die zufällig 5 Posts (showposts=5) aus der Datenbank abruft und nach zufälliger Reihenfolge sortiert (orderby=rand).$total_posts = $query->post_count;: Speichert die Gesamtzahl der abgerufenen Posts in der Variable$total_posts.$count = 0;: Initialisiert einen Zähler$countauf 0, um die aktuelle Position innerhalb der Schleife zu verfolgen.
2. Schleife und Artikel-Anzeige
while ($query->have_posts()) : $query->the_post();: Diese Schleife durchläuft jeden einzelnen der abgerufenen Posts.$query->have_posts(): Prüft, ob es noch weitere Posts in der Abfrage gibt.$query->the_post();: Richtet die globale WordPress-Umgebung für den aktuellen Post ein, sodass Funktionen wiethe_title()auf dessen Daten zugreifen können.
- Innerhalb der Schleife wird der Inhalt jedes Artikels in einem
div-Element mit der Klassearticle-itemangezeigt:- Der Titel (
<h3><?php the_title(); ?></h3>) wird ausgegeben. - Das Beitragsbild (
<img src="<?php echo $image_url[0]; ?>" alt="<?php the_title_attribute(); ?>">) wird mithilfe derget_post_thumbnail_id()undwp_get_attachment_image_src()Funktionen abgerufen und mit der gewünschten Größe (mediumin diesem Beispiel) angezeigt. - Der Auszug (
<p><?php echo wp_trim_words(get_the_excerpt(), 20, '...'); ?></p>) wird mit derwp_trim_words()Funktion auf maximal 20 Wörter gekürzt und mit einem „…“ ergänzt.
- Der Titel (
3. Trennlinie einfügen
if ($count < $total_posts) {: Diese Bedingung prüft, ob der aktuelle Zähler ($count) kleiner als die Gesamtzahl der Posts ($total_posts) ist.- Wenn die Bedingung wahr ist, bedeutet dies, dass es sich nicht um den letzten Artikel handelt.
- Innerhalb der
if-Anweisung fügt der Code dann einfach ein<hr>-Element ein, um eine horizontale Trennlinie zwischen den Artikeln zu erzeugen.
4. Schleife beenden und zurücksetzen
endwhile;: Beendet die Schleife, nachdem alle Posts durchlaufen wurden.wp_reset_postdata();: Setzt die globale WordPress-Umgebung nach der Abfrage zurück, sodass nachfolgende Abfragen nicht beeinflusst werden.
Zusammenfassung
Dieser Code zeigt zufällige Artikel mit Titel, Beitragsbild und Auszug in einem ansprechenden Format an und fügt optional Trennlinien zwischen den Artikeln ein. Sie können die Funktionsweise anpassen, indem Sie die Abfrageparameter (Anzahl der Artikel, Sortierung) ändern oder die Trennlinien durch Bilder ersetzen.
Meine Meinung
Schön, dass es heute die Möglichkeit gibt, dass Vollhorste wie ich, der ewige Tage und Wochen an dem Kaufkraftrechner schrieb, einfache Scripte durch eine KI erstellen lassen kann. Wunderbar ist die Möglichkeit, dass ich die KI den Code allein durch die Beschreibung meiner Bedürfnisse dazu bringen kann, den Code immer mehr zu optimieren, bis er meinen Wünschen entspricht.