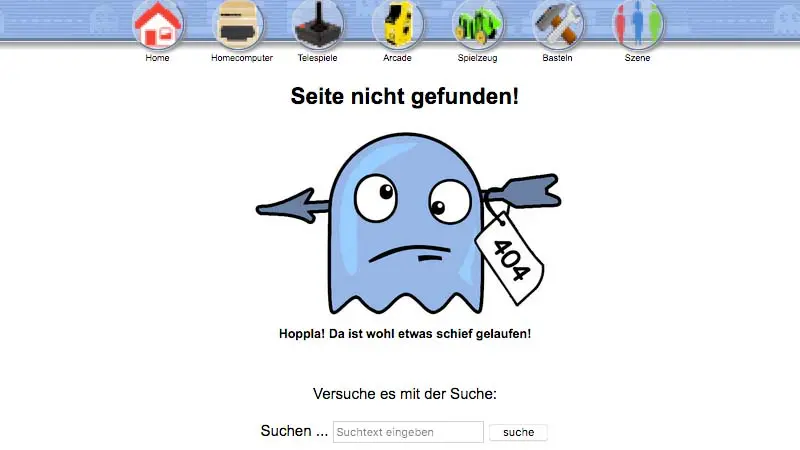
„404 – Seite nicht gefunden“ – Das liest niemand gerne, aber richtig doof wird es, wenn die 404er nicht einmal Spaß macht und dröge aussieht. Wir erstellen unter Joomla eine eigene „Seite-nicht-gefunden-Seite“ und fügen gleich noch eine Suchfunktion hinzu.
Beitrag erstellen
Wir erstellen uns nun einen Beitrag, in dem wir unsere eigene 404er gleich mit einer Suchfunktion erstellen.

Hast Du in Deiner CSS einen eigenen globalen Stil für Bilder definiert, dann kannst Du den Bildstil für einzelne Beitrags-Bilder wie folgt ändern:
Editor –> Bild einmal rechtsklicken –> Bild –> Erweitert –> Stil
Als Beispiel für einen definierten CSS-Stil nur für dieses Bild:
„width: 250px !important; box-shadow: none !important; border: none !important;“
Schattenmenü erstellen:
Um besser an den Link des Beitrages zu kommen, erstellt Ihr ein Schatten-Menü. Das ist ein Menü vom Typ „hidden“. Fügt Ihr dort einen Beitrag hinzu, kommt Ihr unter den Details des Menüpunktes an den direkten Link zum Beitrag heran.

(Menüs)
Error.php:
Damit der Beitrag auch von Joomla als 404-Page genutzt wird, müsst Ihr noch die error.php in Eurem Template-Verzeichnis ändern. Keine Sorge, die ist meistens proppevoll, das kann aber alles weg. 🙂 Es reicht folgender Eintrag, dessen (eben wie o.a. herausgefundenen) Pfad Du aber an Deine Gegebenheiten anpassen musst.
<?php
header('Location:
deinewebsite.de/404-nicht-gefunden-oder-wie-auch-immer.html
'); exit(); ?>
Fertig!
Am Ende habt Ihr eine individuelle Seite für 404-Fehler.