Folgt man der Anleitung von Google, kann man ein Google Drive-Video nicht im Vollbildmodus öffnen. Aber es gibt einen anderen Weg! Der funktioniert mit allen CMS.
Der Vorteil, ein Video von Google Drive einzubetten statt von YouTube und dem Veröffentlichen des Videos als „Nicht gelistet“, ist die bessere Qualität, die bei deutlich besser ist, als die auf YouTube. Und natürlich bekommt man keine Werbung eingeblendet, ist klar.
Inhalt:
Zugriffsrechte einrichten
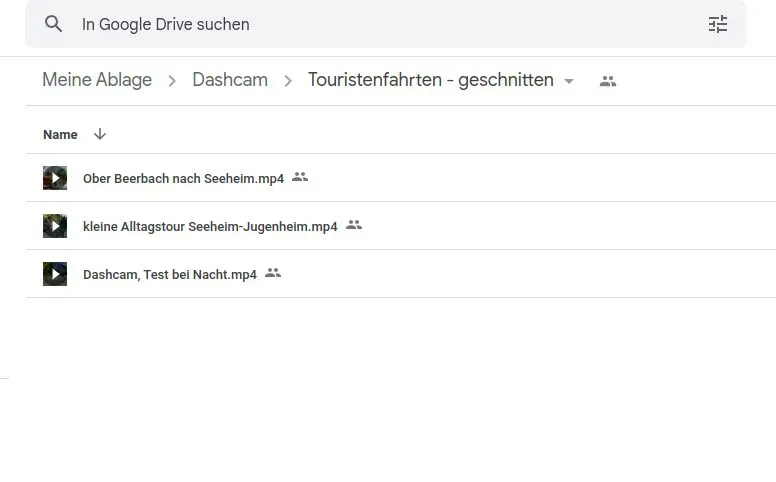
Ich gehe einfach davon aus, dass Dein Video bereits auf Google Drive liegt.

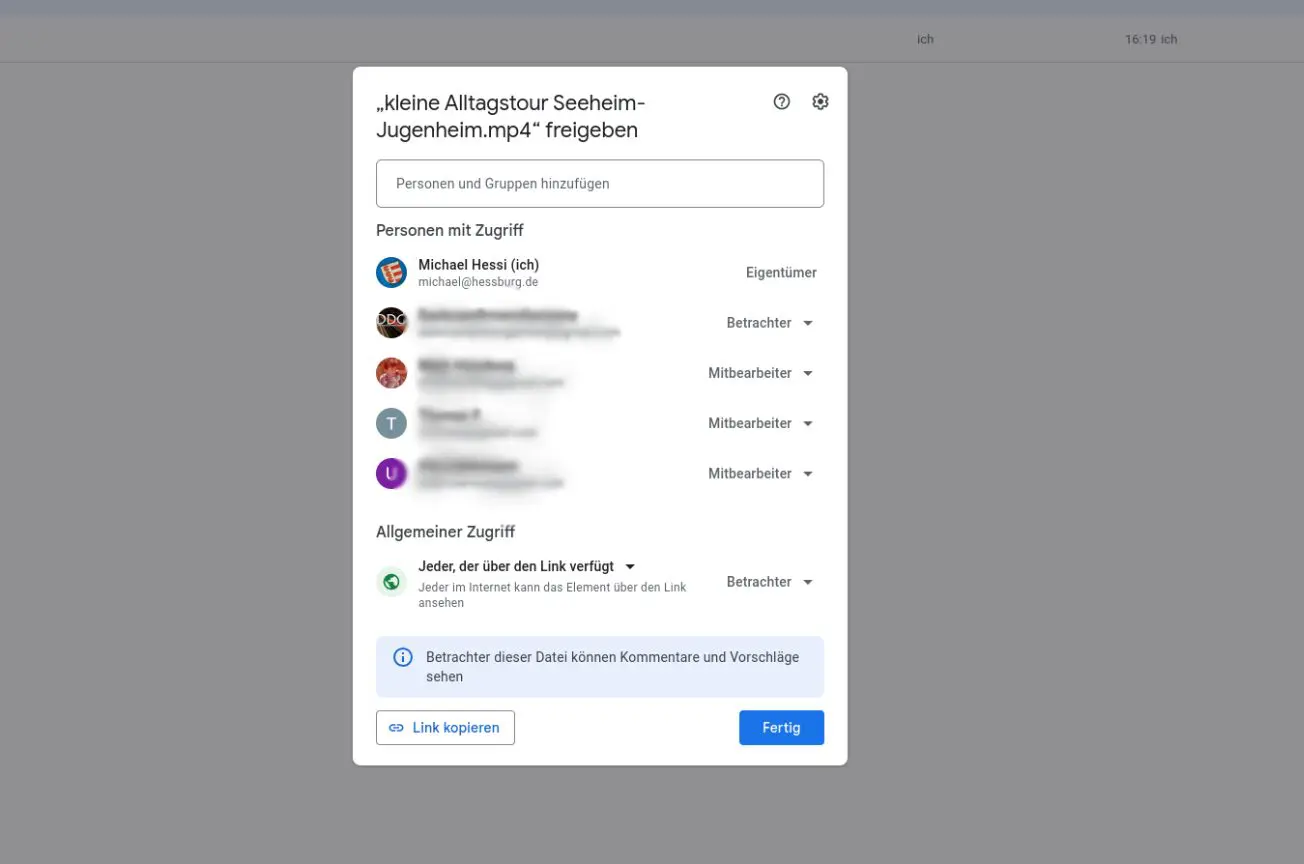
Rechte Maustaste. „Freigeben“

Allgemeiner Zugriff: „Jeder, der über den Link verfügt“, dann „Fertig“ klicken, denn diesen Link können wir nicht gebrauchen. Hier geht es nur um die Freigabe!
Korrekte URL extrahieren
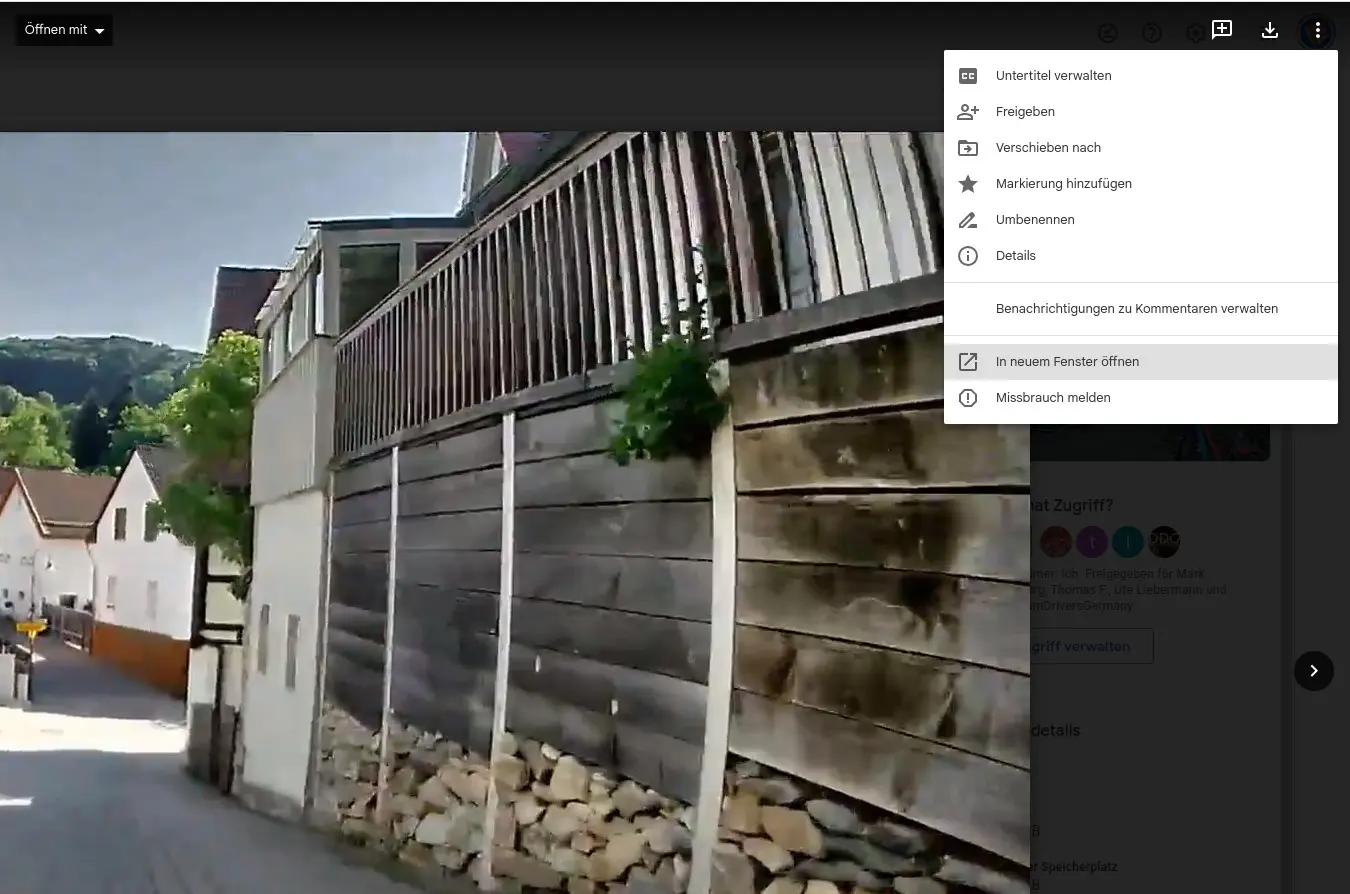
Wir klicken doppelt auf das Video, das wir einbetten möchten. Es öffnet sich ein Videoplayer.
Rechts oben sehen wir ein Drei-Punkte-Menü. Hier wählen wir: „In neuem Fenster öffnen“.


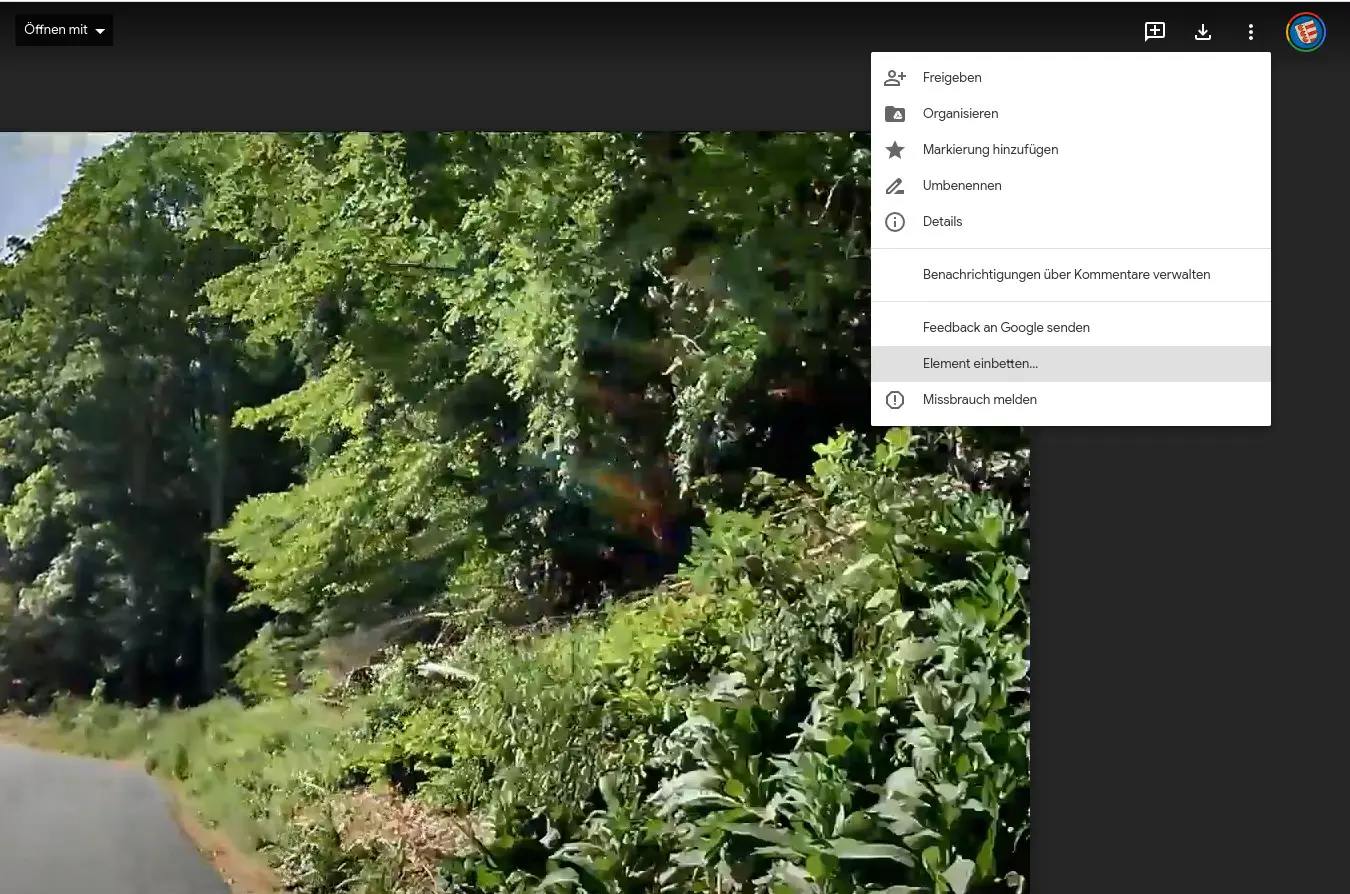
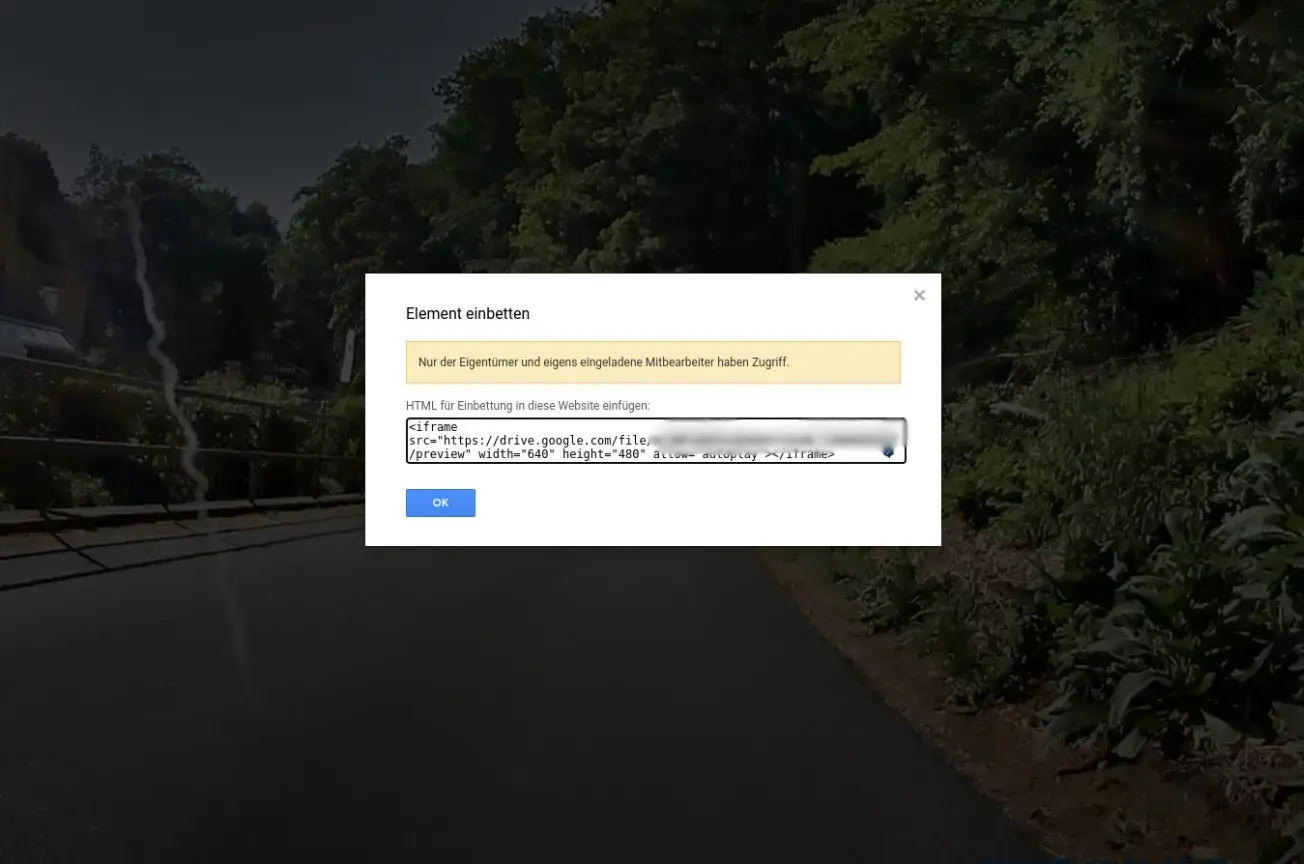
Im neuen Fenster wieder das Drei-Punkte-Menü und „Element einbetten“ wählen.

Hier kopieren wir uns nur die Quelle „https://drive.google.com/file/d/BlahLaberSchwaetz/preview“ aus dem Code, sonst nichts. Nein, das ist nicht der Pfad mit dem Dateinamen, sondern, wie bei YouTube ebenfalls, eine Kombination von Buchstaben und Zahlen.
In den Artikel einfügen
Diese URL kopieren wir in diesen Code-Schnipsel:
<iframe src="DER-AUS-G-DRIVE-KOPIERTE-LINK" width="800" height="600" frameborder="0" allowfullscreen="allowfullscreen"><span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span><span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span></iframe>
Du kannst noch die Breite und die Höhe des Videos anpassen. Ich habe das iFrame auf 800 x 600 Pixel gestellt.
Der Code des iFrames muss nun in den Artikel kopiert werden. Dazu müssen wir den Editor (ja, ich werde nie zum Gutenberg-Editor wechseln!) auf den Textmodus stellen und den Code einfügen.

Wieder auf den visuellen Modus und das Video erscheint als Vorschau:

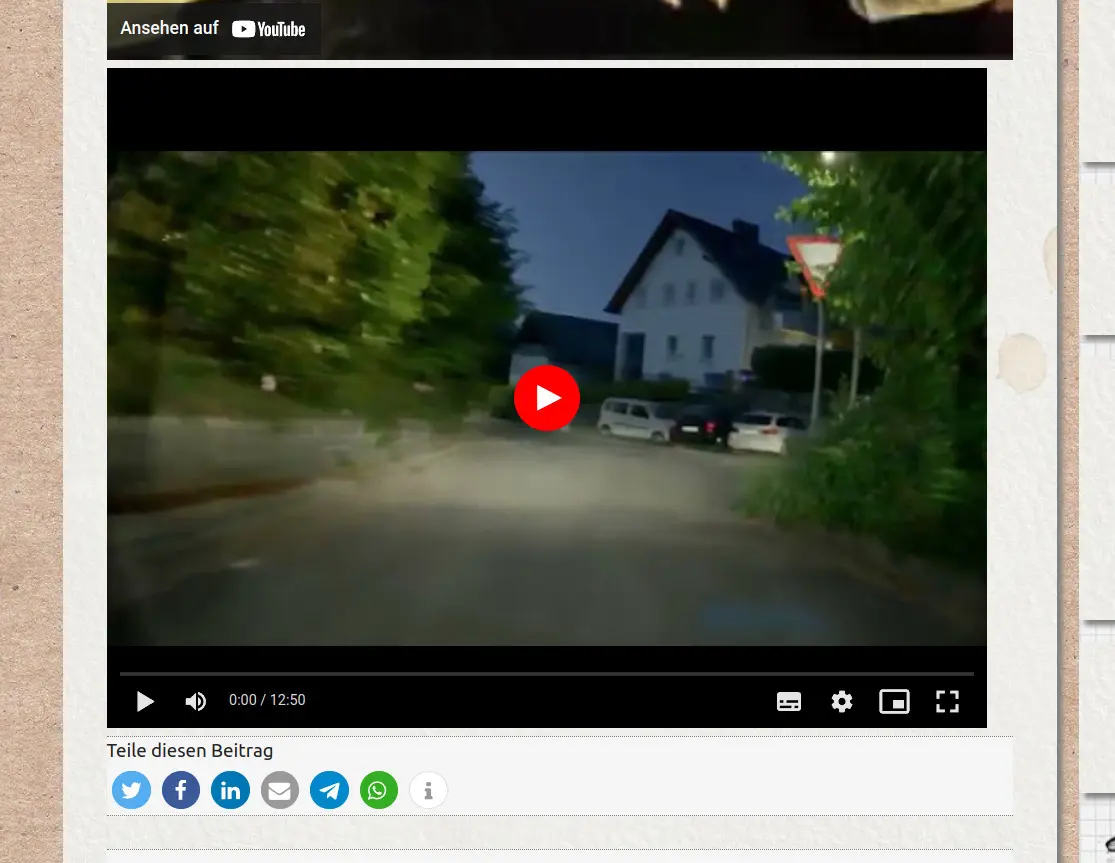
Auch im Frontend kann man das Video nun ansehen, auch wenn das Thumbnail sich natürlich von denen von YouTube unterscheidet. Es fehlen die Buttons.

Aber wenn man das Video anklickt, sieht es wieder aus, als sei das Video nicht von GDrive, sondern von YouTube eingebettet worden.

Einzig die Qualität ist wesentlich besser als bei YouTube, da Du für GDrive bezahlst und das Video dort nicht komplett kaputt komprimiert wird – nur ein wenig. Richtig gut aussehende YT-Videos ohne massive Kompressionsartefakte bekommen nur Influencer mit zig tausenden Abonnenten.
Datenschutz?
Ich habe es nicht kontrolliert, aber ich vermute, dass es DSGVO-konform ist, dieses Video so einzubinden, wenn man einen Hinweis darunter schreibt, dass das persönliche Daten beim Anklicken an Google übermittelt werden (Blah, blah, kennt man ja).
Die Artikel mit den Videos sind bei mir nur „Darkend“ zu sehen. Das sind passwortgeschützte, nicht gelistete Artikel, die ich mit Familie und Freunden geteilt habe. Seiten zu Klassentreffen oder Infosammlungen für Bekannte aus Kanada, die hier Ferien machen wollen. Nichts Interessantes.
Risiken?
Klar. Hier kannst Du nicht Copyright- oder Datenschutzverletzungen umgehen. Benutzt Du urheberrechtlich geschütztes Material oder zeigst auf Deine Website ein unverpixeltes Dashcam-Video, lässt die Abmahnung nicht lange auf sich warten.
Fazit
Nun haben wir das Video mit allen möglichen Features wie dem Vollbildmodus in einen unserer Artikel eingebunden. Und das auch noch in einer besseren Qualität. Das ist eine gute Alternative zum Upload als „Nicht gelistet“ bei YouTube, denn genau diese Videos sind qualitativ eine Vollkatastrophe, kompletter Pixelmatsch!